Hai intenzione di rivedere e migliorare il tuo sito web esistente oppure stai pensando di sviluppare un nuovo sito web per la tua attività? Tra le tantissime indicazioni e consigli che troverai su come sviluppare siti web performanti, c’è una soluzione importante che non devi tralasciare: il sito web responsive.
In questo articolo vedremo l’importanza di dotarsi di un sito web responsive rispetto alla scelta di un sito mobile, sia in caso di restyling di un sito esistente che nello sviluppo di un nuovo sito web. Entriamo subito nel dettaglio.
Qual è la differenza tra sito responsive e sito mobile?
La principale differenza tra sito responsive e sito mobile si può notare già in fase di sviluppo. Mentre un sito responsive è sempre il medesimo sito (esiste un solo codice html), che si adatta per essere visibile sui diversi dispositivi (Smartphone, tablet, pc desktop), nel caso di un sito mobile l’html viene sviluppato ad hoc. Un sito mobile è quindi completamente separato e differente rispetto alla versione del sito desktop, che necessita di progettazione e sviluppo dedicato. Di conseguenza, un’altra differenza si può notare a livello di dominio: mentre il sito responsive presenta lo stesso dominio sia che venga fruito da dispositivi desktop che da dispositivi mobile, nel caso di un sito mobile sarà necessario utilizzare due domini differenti, uno per la versione desktop e l’altra appunto per la versione mobile.
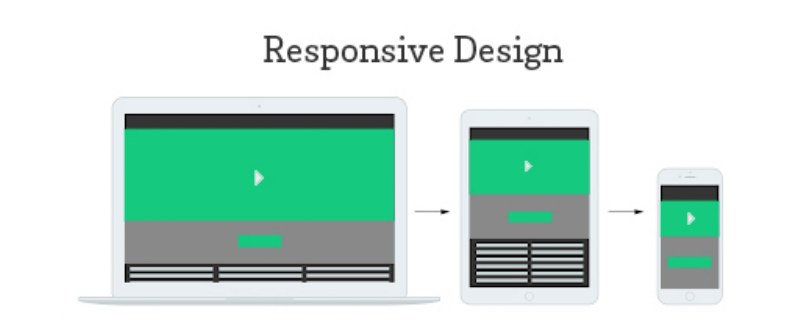
Perché scegliere il responsive design per il proprio sito web?
Sempre più utenti fruiscono di contenuti digitali utilizzando dispositivi mobile, ben diversi dal classico computer desktop: pensiamo ad esempio allo smartphone o al tablet. L’utilizzo dei dispositivi mobile per la fruizione di contenuti web è all’origine di un aggiornamento di alcuni recenti algoritmi di Google che vedono favorire i siti che sono ottimizzati per la navigazione da mobile. Dotarsi di un sito web responsive va a influenzare direttamente il posizionamento sui motori di ricerca. Ecco allora come davanti a un sito responsive, Google risponda molto positivamente, premiando la nostra scelta.
In che modo il responsive design è migliore anche per la SEO?
 Un sito mobile presenta un codice html dedicato e differente rispetto alla versione desktop. Dal punto di vista dell’ottimizzazione questa caratteristica comporta uno sforzo maggiore nella gestione dei contenuti duplicati (presenti sia su un sito desktop che su un sito mobile) che vengono penalizzati se non opportunamente trattati.
Un sito mobile presenta un codice html dedicato e differente rispetto alla versione desktop. Dal punto di vista dell’ottimizzazione questa caratteristica comporta uno sforzo maggiore nella gestione dei contenuti duplicati (presenti sia su un sito desktop che su un sito mobile) che vengono penalizzati se non opportunamente trattati.
Per risolvere questo problema si è allora costretti a lavorare su due fronti e si deve andare ad ottimizzare sia la versione desktop che la mobile. Questo non avviene con un sito responsive ovvero un unico sito dove concentrare facilmente tutte le proprie attività di ottimizzazione SEO. Un sito responsive può essere, per questo, definito SEO-friendly. Avere un unico sito web responsive offre inoltre la possibilità di raggiungere posizionamenti più alti rispetto alle due distinte versioni desktop e mobile.
Un sito responsive offre, inoltre, una migliore esperienza utente (UX) la cui diretta conseguenza è l’aumento del tempo che l’utente trascorre sulla pagina e la drastica diminuzione della bounce rate (frequenza di rimbalzo), due fattori molto importanti per il posizionamento sui motori di ricerca.
SEO-friendly, migliore UX e unico sviluppo: un sito responsive può dunque offrire numerosi vantaggi, soprattutto per chi è alla ricerca di una soluzione di qualità orientata alle performance.